WordPress無料テーマとしてModern Themesが提供する「Porfolio」を導入する機会があったのですが、 インストール時のPHPエラーとトップページのデザイン作成方法がわからないという問題があったのでそのまとめです。
インストール時のPHPエラー対処方法
テーマをインストールしてすぐにPHPエラーとして以下のものがサイト上部に出てしまいました。
Warning: count(): Parameter must be an array or an object that implements Countable in .../wp-content/(自身のインストール箇所)/meta/init.php on line 746おそらくこのテーマが作成されたタイミングではPHPのverが「5.X」だったのが、2019年1月現在では「7.2」にアップデートされていて、該当箇所の記述方法が異なるから起きた問題なのかと推測しています。(自信はありません)
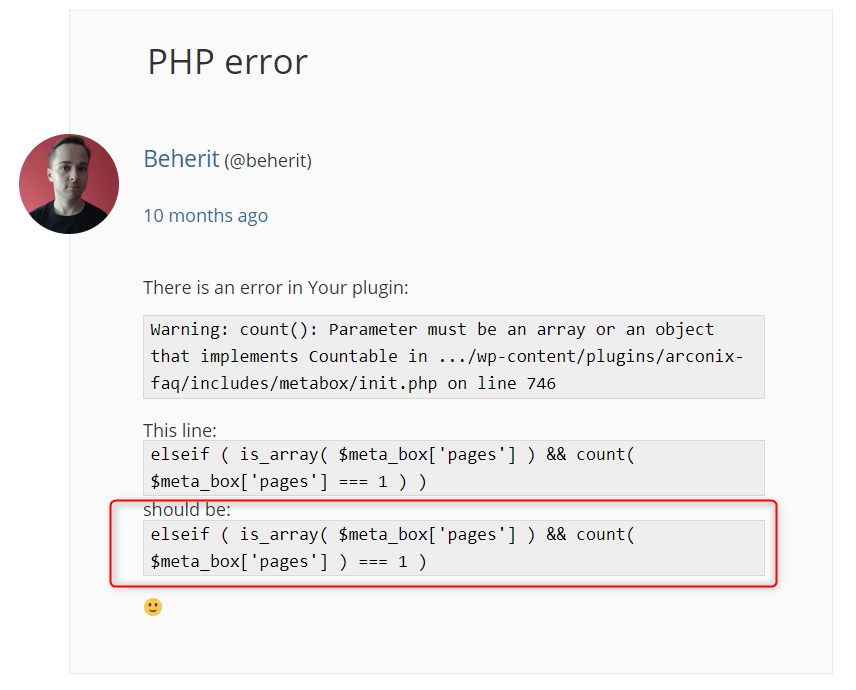
困ったので、上記の文言を入れて検索したら下記のQ&A記事で「プラグイン」において似たような問題を解決してくれるコードを貼り付けていました。

→PHP error | WordPress.org(Support)
以下がその該当コードです。
elseif ( is_array( $meta_box['pages'] ) && count( $meta_box['pages'] ) === 1 )「init.php on line 746」を探して該当箇所を変更すると直りました。
「Portfolio」のトップページ作成方法
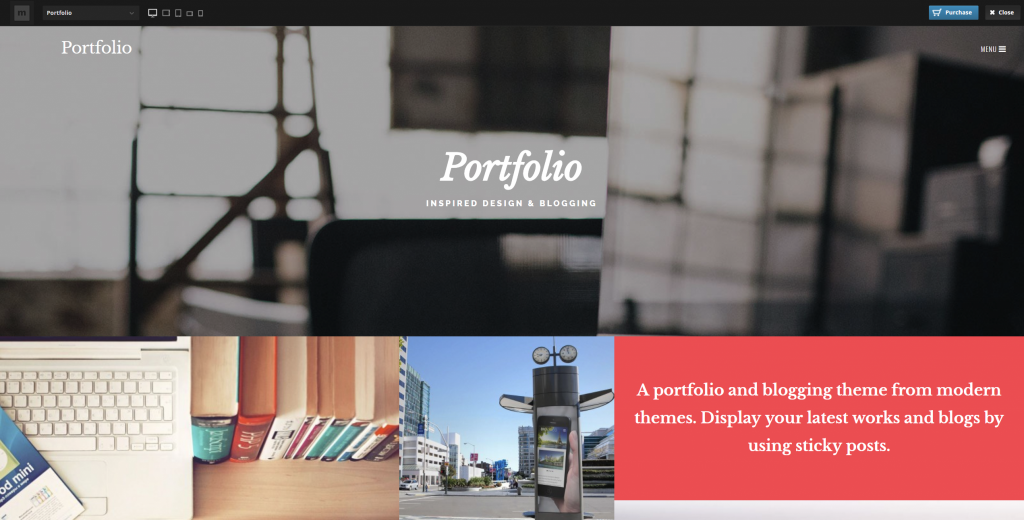
インストールしても単なる普通の投稿画面にしかならなく、「Portfolioみたいなあのきれいなデモサイトはなんやねん!」と20分ほど悶々としながらサイトをいじっていたのですが、めちゃ単純でした。

→Portfolio | Free WordPress Themes
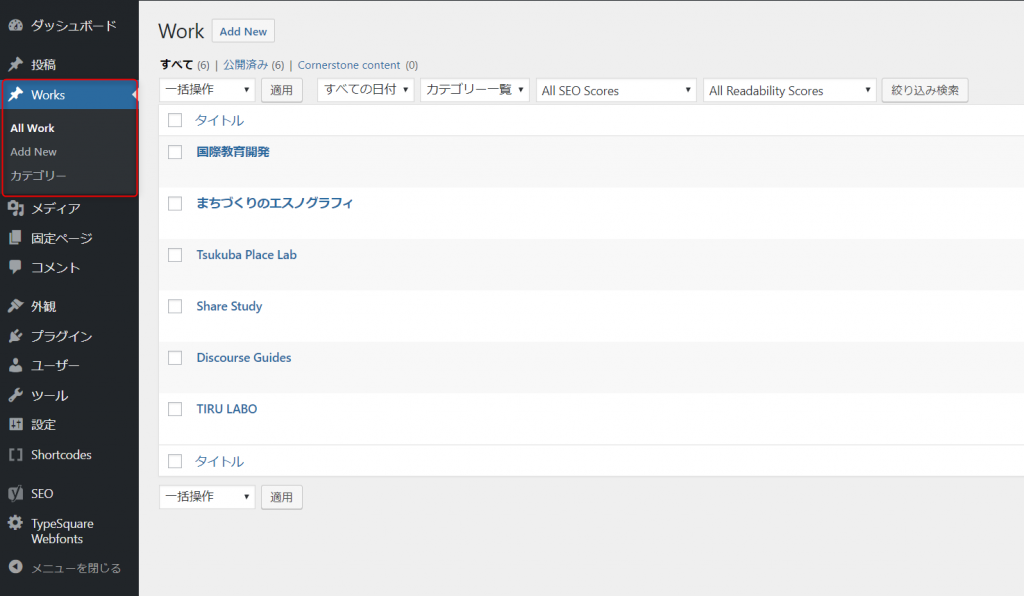
テーマをインストールすると、「投稿」の下に「Works」というカテゴリーが新しく挿入されています。

ここにトップページに表示したい投稿を作成し、キャッチ画像を設定、「Stick This Post to Front Page」という箇所にチェックを入れることでトップページに表示される準備の第一段階が整います。
さらに「固定ページ」でトップページに固定する用の記事を作成します。「ページ属性」の中から「Home Page」を選択し、「設定」から作成した固定ページをトップページに選択するようにします。
これでトップページがデモサイトのような作りに変更されるようになりました。無料テーマなのでしょうがないかもですが、簡単に上記の流れだけでも説明してくれるところがあればパッとできるのですが…
とまぁ、そんな感じ「Portfolio」をカスタマイズできます!なかなか、写真力やデザイン力が試されるテーマですが、ブログ型の個人サイトのサブディレクトリにテーマとしてインストールして使うといいかもしれません。
上記の問題は下記の記事を見て気づくことができました。