新しい知的生産ツール『Scrapbox』を導入しはじめたのですが、いやはやなんとも。

なんでもっと早く使わなかったんだ!!!
と自分に憤っています。そんな風に思ってしまうほど、僕にとっては革新的なツールとなる予感!本記事では、
- Scrapboxとはどんな知的生産ツールなのか?
- どのように使うことができるのか?
- どんな人に向いているのか?
についてまとめます。
Scrapboxとは
「チームのための新しい共有ノート」とScrapboxのウェブページには副題が付けられています。開発・運営を行っているのは「NOTA Inc」。「Gyazo」というスクリーンショットを簡単に保存・共有できるサービスを提供している会社です。
下記はGyazo Blogの引用で、Scrapboxを「全く新しいWikiサービス」として紹介しています。
Gyazoの開発元Nota Inc.から発表された全く新しいwikiサービス、Scrapbox。
様々なwikiや仕事効率化ツール、これまでたくさん試してみたものの、いまだにピンと来るものに出会えていないという皆様、お待たせ致しました。Scrapboxはありとあらゆる情報をたった一箇所にまとめ、自在にオーガナイズすることのできる全く新しいwikiサービスです。
Scrapboxを一言でいうと、「個人&グループで気軽に知識を整理・共有できるWikiのような知的生産ツール」です。非公開で情報を黙々と整理するも良し、公開してネットの海に知識と思考の断片を垂れ流すも良し。CSSやJavascriptを導入して、オリジナルのデザインや使い心地を追求するも良し。カスタマイズ性も高く、個人だけでなくグループでの運用が前提になっていて、かつ複数人で同時編集をしながらWikiのように知識と知識をリンク付けることが“手軽に”できるサービスだと感じました。
引用したGyazoのブログ記事ではScrapboxを使う5つのメリットを紹介しています。
- 使いやすいインスタント・ホワイトボードのwikiページ
- 誰でもすぐ使い始めることができる直感的な記法
- リアルタイム編集&保存で、どこでも、誰とでもアイデアを共有
- 俯瞰的なインターフェイスで、アイデアを無駄なく広げよう
- 様々なブラウザ、チャットツールでの更新通知に対応
一週間くらい使ってみて思ったのですが、Scrapboxは「編集」をするのにめちゃめちゃ優れたツールですね。単なるメモや資料を書く・貯めるというよりは、ある程度の文章を書き、リンクをつないで整理するという、一連の編集作業をしていくツールとして非常に「使える!」と感じました。
Scrapboxの使い方
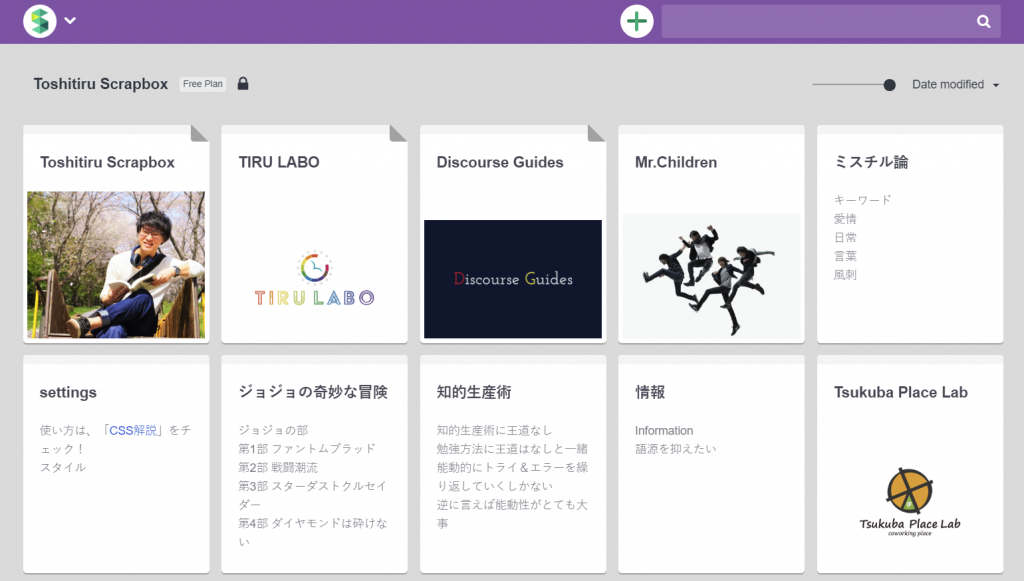
これが18年8月現在、僕がメインで使っているScrapboxのトップです。ページが一覧でズラッと並び、画像があればそれが前に出て、なければ上部の文字が少し見えるように配置されています。
トップの三つのページの右上に「折り目」がついており、これはトップに固定する記事の目印となっているものです。メインで情報整理を行うページをトップに配置することで、リンクされた個別記事にアクセスすることができます。

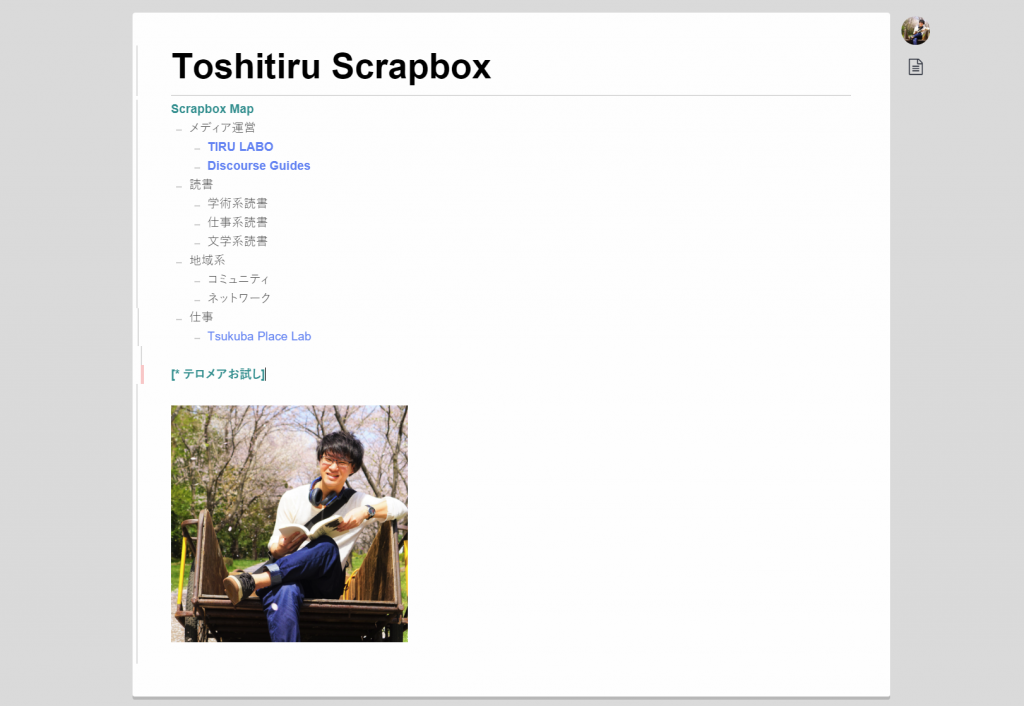
下記が個別ページの様子。左端にグレーの線があり、「テロメアお試し」という箇所でボコッと膨らんで赤くなっているのが見えるかと思います。
これは、コンテンツを入力したり、変更したりすると変化するもので、時間が経つと徐々に元のシンプルなものに戻っていきます。
つまり、何が最近変化したのかが「テロメア」を見ることで分かり、チームで編集する際にも簡易的にどこを編集したのかが分かるというわけですね((これは「テロメア」という、生命の細胞の末端にある構造で老化する中で短縮するものから取った機能と名前かと思います。))。

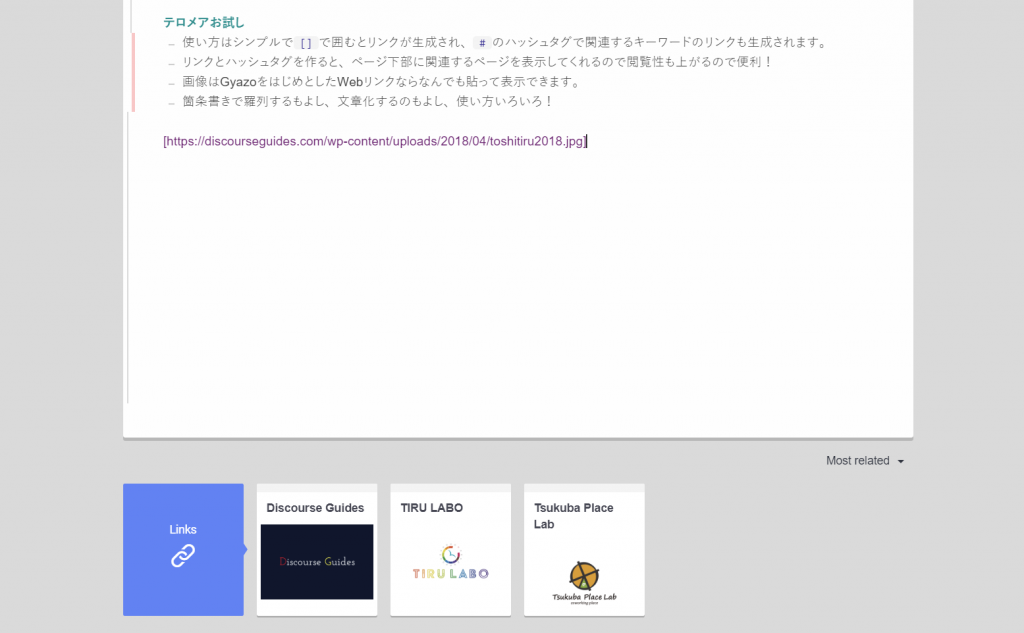
Scrapboxの基本は下記のものを覚えればひとまずOK!
- 使い方はシンプルで[]で囲むとリンクが生成され、#のハッシュタグで関連するキーワードのリンクも生成されます
- リンクとハッシュタグを作ると、ページ下部に関連するページを表示してくれるので閲覧性も上がるので便利!
- 画像はGyazoをはじめとしたWebリンクならなんでも貼って表示できます。
- 箇条書きで羅列するもよし、文章化するのもよし、使い方いろいろ!

ページの画像は[]の中にWeb上ですでに挙がっているリンクを挿入することで表示することができます。ページの下部には「リンク」付けられているページが並び、ハッシュタグを付ければ関連する記事も並べてくれます。下記の画像は、複数人で運営しているWebメディア『Share Study』の投稿記事リストに紐付けられたリンクとハッシュタグです。工夫すれば、チーム内での情報共有と知識の編集がきれいにまとまっていくでしょう。これはすごい。

おぉ、自動で簡単にページが繋がっていくんだっ! と理解しはじめたときにちょっと興奮してしまいました。ScrapboxでいじっているCSSを公開したScrapboxでまとめてみましたので、よろしければ下記を参考にしてみてください。
Scrapboxに適した人
僕はこれまでEvernoteやWorkflowyをメインに使ってきました。Evernoteは情報のストック用、アウトライナーのWorkflowyはメモ&情報の整理と共有にまで使えるため、使用比率で言えば98%くらい、Workflowyに頼ってきました。
箇条書きでメモをリストアップし、構造化しながらポイントをまとめ、それを元にサイトを構成し、ブログ記事を書き、Wordでまとめるといった使い方だったのですが、正直、まとめるのに適したツールがなく編集した情報がどうしても分散してしまっていたんです。
Scrapboxなら知識や情報を編集していくのにめちゃくちゃ便利ですし、さらに複数人で編集することもできます。このように考えていくとScrapboxを使うのに適した人は、「書く人」だと考えるようになりました。
Scrapboxは書きながら情報を整理しつつ、編集するツールですから、情報を単に「貯める」ためでも、ただ「読む」ためのものでもありません。書きながら自分の知識や考えをまとめて、さらにそれを複数人で編集することで、思考が開かれたものになっていくように感じました。大学で使うなら、ゼミや研究室単位のようなミニマムで一定の共通目的を持った人たちで使うのに適しているでしょう。
一定期間、一緒に勉強をする・プロジェクトを行う間柄であるなら、研究発表をするのにも下手にレジュメやパワポを作成するより、Scrapboxでまとめた方が上手く知見を共有できるし、何より推敲ができます。
総じて言うなら、Scrapboxを使うのに適しているのは「書く」ことを仕事のメインにしている人、メディア運営者や研究者といった人たちで、「書く」という労力を惜しまない人、書くことに喜びを見出す人に適している知的生産ツールでしょう。
おわりに
まだ使い始めたばかりですが、Workflowyなどにひたすら貯めているメモをScrapboxに編集しながら、情報や知識が独自に編集されるのが可視化されていくようで使っていてかなり楽しいです! CSSやJavascriptをいじれるのも、カスタマイズ性・拡張性があって素晴らしい。
読書ノートとしてまとめつつ、その中にあるキーワードをつなげていくのにもかなり使えるし、そうして独自に整理することで思考をより深化させられそうです。知的生産ツールを使うことで、凡人でも「覚えきれない」「考えきれない」情報を拡張することができ、残った余白でしっかり考えることで、よりよいアウトプットを生み出せるようになるはずです。「勉強に王道はなし」と言うように「知的生産に王道はなし」。ではでは!

[…] 逆に言えば、これから『Discourse Guides』や『Share Study』で文章を書く時はもう少しラフに書き記しつつ(最近、基本はScrapboxにさまざまなアイディアや知識をまとめている)、ポスター発表・口頭発表にもちろん論文投稿にてしっかりまとまった作品としてやっていきたいと思う。 […]